实习生告诉我:大促主页面,都是一个模子里克隆出来的模块,没有一丁点儿设计感!偷懒!are you sure?

6 月份从第一天开始,就充满了买买买的气氛。
京东天猫各大电商,各种海报广告层出不穷,时刻轰炸我们的眼球,提醒我别忘了老本行——
偷师大厂设计!
掏空我钱包的东哥和马爸爸,我要对你们(的设计)动手了~

于是我给公司新到的实习生小老弟,安排了一个幸福的工作——上班逛京东天猫,去偷师学习设计!

结果第二天,他一脸嫌弃地告诉我——
根本没什么好偷师的,而且设计师超级偷懒,都是拿一样的模板和素材在套用。

什么?你给我说这么多,结果就告诉我,没什么好偷师的?
按捺住我蠢蠢欲动的小火山,我让他解释解释,京东天猫到底是怎么偷懒了!
小老弟振振有词,掏出手机就给我讲了起来。

01 京东天猫「偷懒的证据」
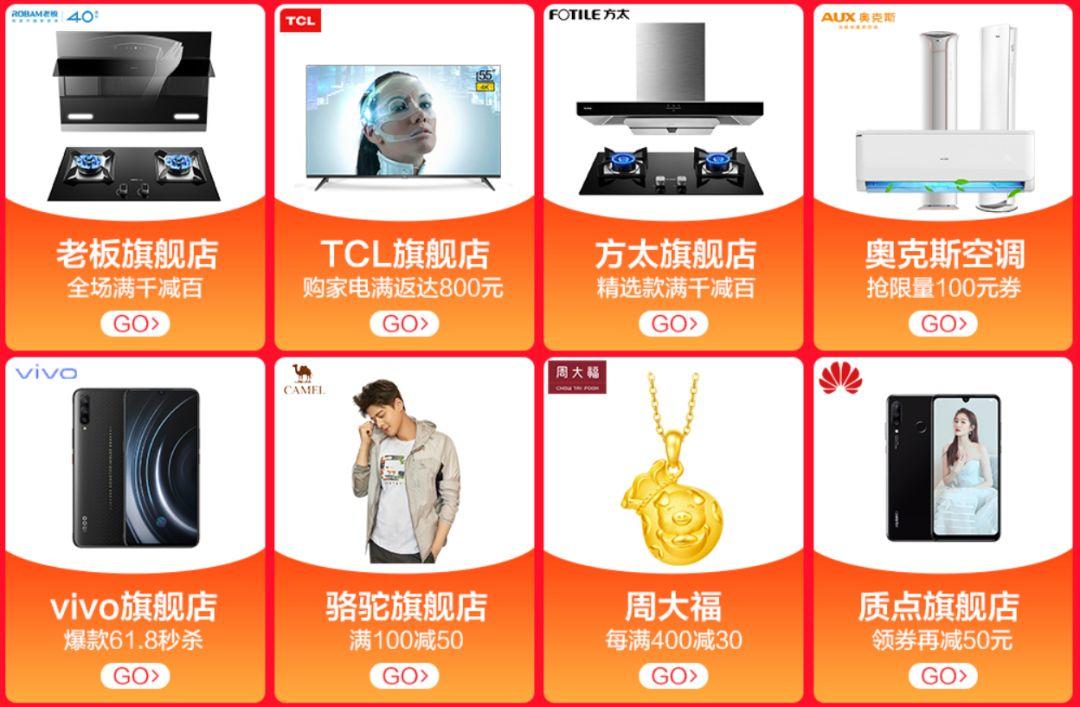
1.大促主页面,都是一个模子里克隆出来的模块,没有一丁点儿设计感!偷懒!
你看下面这优惠券,设计一点都不走心,直接复制几个放着,最下面两排竟然还变形了?


像这样的,才叫用心设计过的嘛!

看到这样炫酷多彩的 3D 页面,才会有购买冲动!

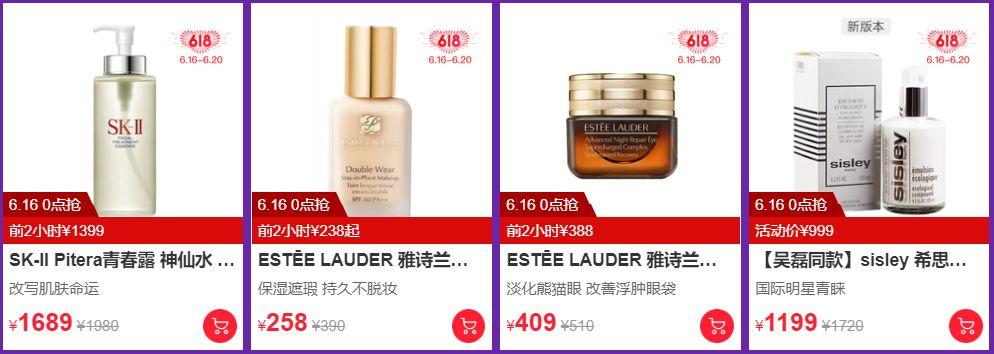
2.促销商品模块套模板
所有商品直接套个模板就完事,明显偷懒。商品有的大有的小,全都堆放在一起:

听完小老弟细数的一二三,我真是哭笑不得,你这明显就是对设计了解不够,偷师都没偷到点子上!
不要觉得只有酷炫设计的才好看,好设计要合适。
我顺手甩了「工作型 PPT 应该这样做」给他,让他从基础工作场景开始,好好去学。

02 小有长进
看了几天课程后,小老弟又来找我了!他说的第一句话就是,总算理解,为什么京东天猫的主页面都是套模块啦!
像 618 这种大活动,京东天猫要做的图片、网页,不知道有多少。时间紧,任务重,哪来得及一个个都做精致。
而且,这和职场上做 PPT 一模一样——真到了要做总结汇报的时候,哪有那么多时间去一页页设计 PPT,时间紧,任务重,肯定是要又快又好完成任务!
赶紧好好说说,你都学到了啥?
03 这才是「偷师」的正确姿势
小老弟拿出笔记本,打开一个 PPT,开始讲起了他的收获——
京东天猫的网页,少不了放商品的图片,但这种图片往往大小不一,很难排版。
为了处理这个问题,设计师们用了卡片的设计,把图片装到一个个容器里面,这样不管图片多乱,整个页面依然可以保持整齐有序:

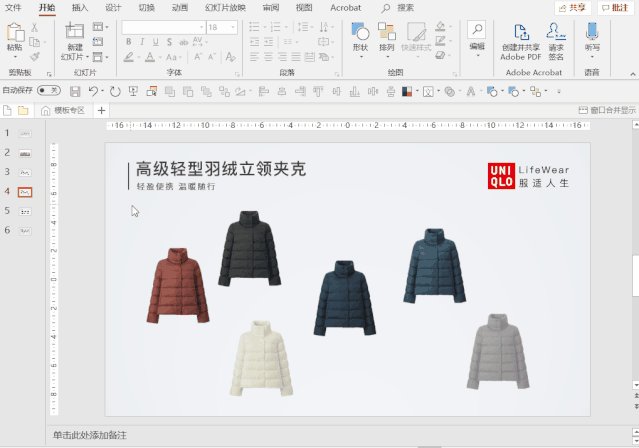
平时工作中做 PPT,也会遇到这种好多图片、人物介绍要排版的情况。
以前只知道把图片硬生生放进 PPT 里:

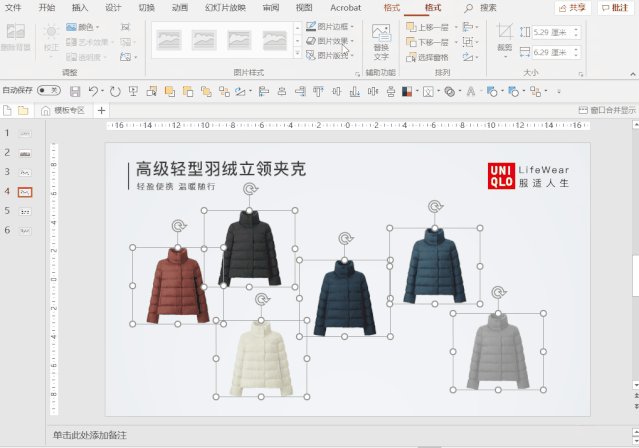
现在知道图片的风格和大小要统一,才算整整齐齐:


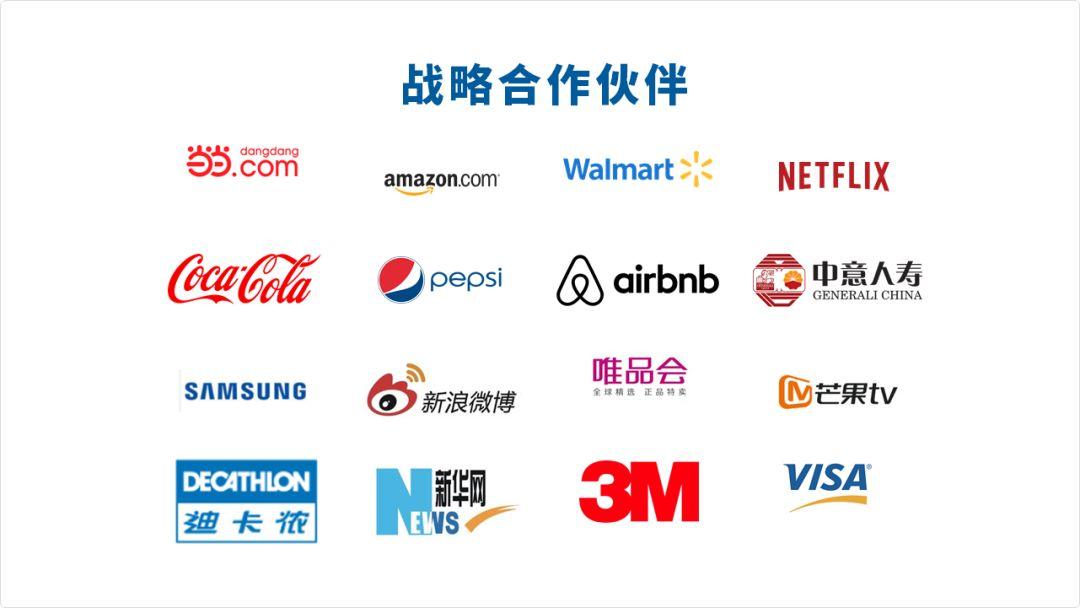
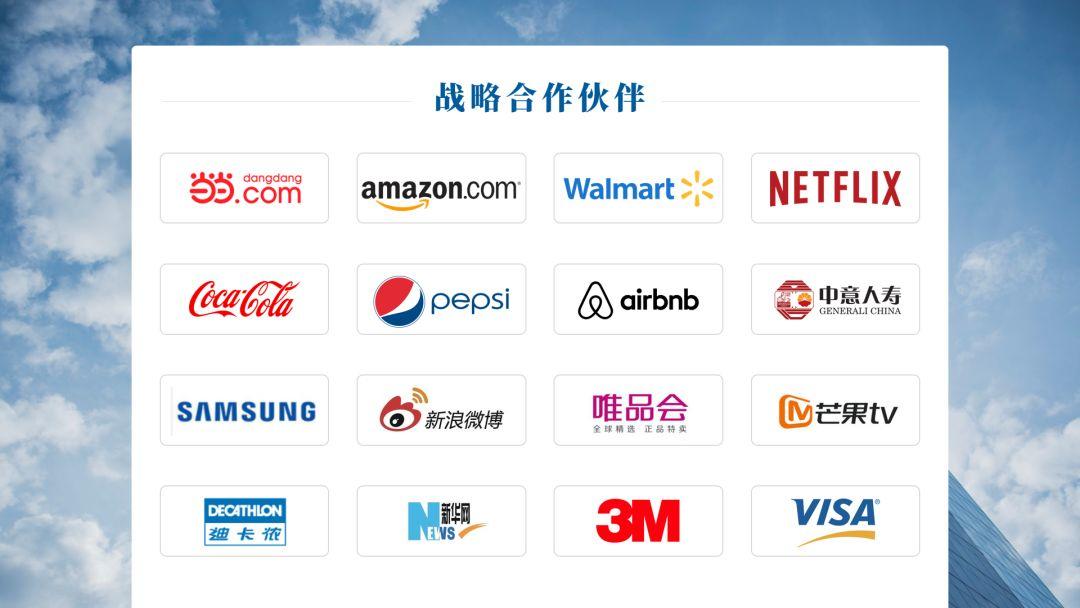
特别是 LOGO 排版,怎么排都不容易对齐:

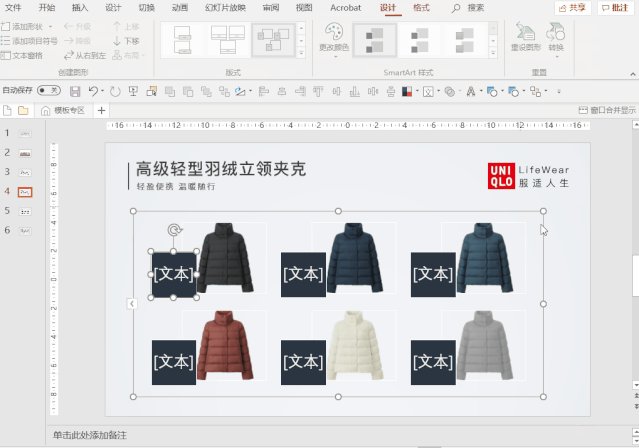
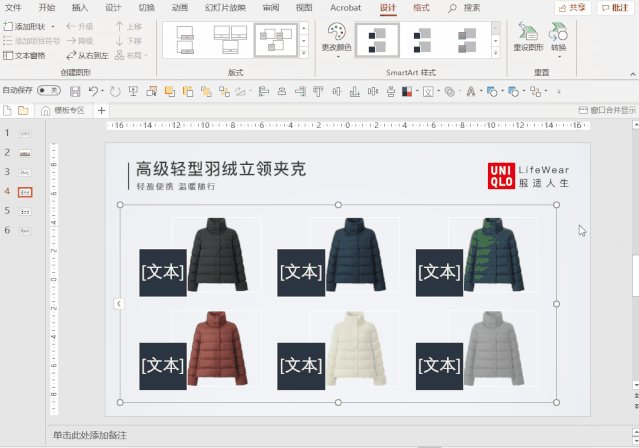
现在才知道,可以用形状框起来,更一致:

而且,SmartArt 功能超级好用,像这样的效果,从乱糟糟的图片到整齐排版,只用点 2 下鼠标就能搞定!


还有,我现在看到模块化的设计,也会照着「工作型 PPT」模板手册的分类去思考,这些设计能不能套用到封面页、目录页、内容页中。
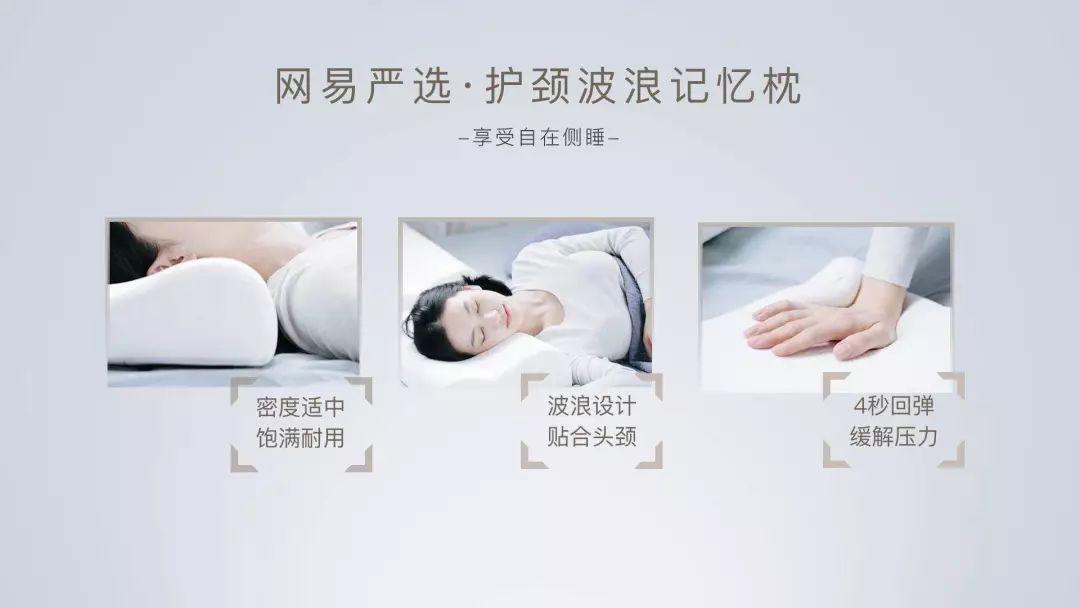
比如这个案例:

我就模仿着做了 4 页小节过渡页:

类似这样的模仿学习案例还有很多!
你是不是也被实习生小老弟的 PPT 惊艳到了?
小老弟最后总结——
「以前看到这些网页,我都不会往设计去想。总觉得要酷炫高级才是好设计。但现在,我才真正理解到工作中对 PPT 的要求,可不只是做好看。」
其实生活中有很多东西值得我们学习,而当我们没有相应意识的时候,往往只能入宝山而不知。
作者:小叮
来源公众号:秋叶PPT(ID:PPT100)
题图来自Unsplash,基于CC0协议


评论(0)